|
node.js
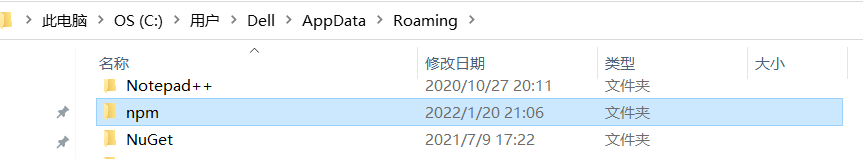
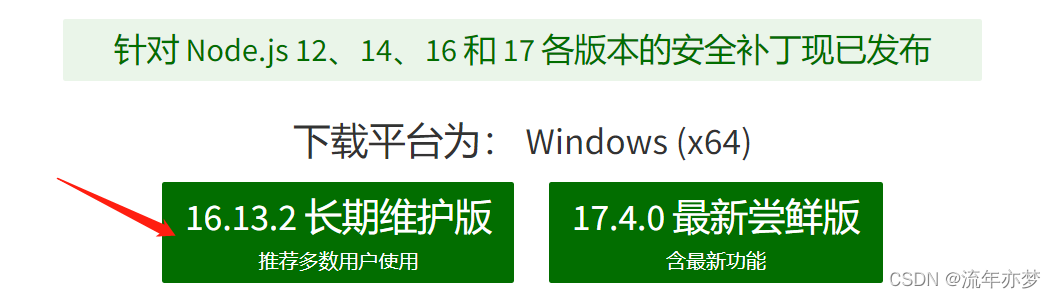
从官网下载安装包https://nodejs.org/zh-cn/  下载完成,双击进行安装,选择同意协议条款,next 下载完成,双击进行安装,选择同意协议条款,next  选择安装路径,例如D:\Program Files\nodejs\,后续选择均为默认设置即可。在安装的过程中已经自动配置了环境变量以及安装好了npm,可以在命令行执行node -v和npm -v查看到各自的版本即为安装成功。 为避免在执行全局安装的时候默认将模块安装在了C盘导致占用的C盘空间,我们可以将npm在安装全局模块时的路径和缓存cache的路径进行修改。默认位置为 选择安装路径,例如D:\Program Files\nodejs\,后续选择均为默认设置即可。在安装的过程中已经自动配置了环境变量以及安装好了npm,可以在命令行执行node -v和npm -v查看到各自的版本即为安装成功。 为避免在执行全局安装的时候默认将模块安装在了C盘导致占用的C盘空间,我们可以将npm在安装全局模块时的路径和缓存cache的路径进行修改。默认位置为  首先在node.js安装目录下新建文件夹node_global和node_cache,例如 首先在node.js安装目录下新建文件夹node_global和node_cache,例如  然后在命名行执行 然后在命名行执行
npm config set prefix "D:\Program Files\nodejs\node_global"
和
npm config set cache "D:\Program Files\nodejs\node_cache"
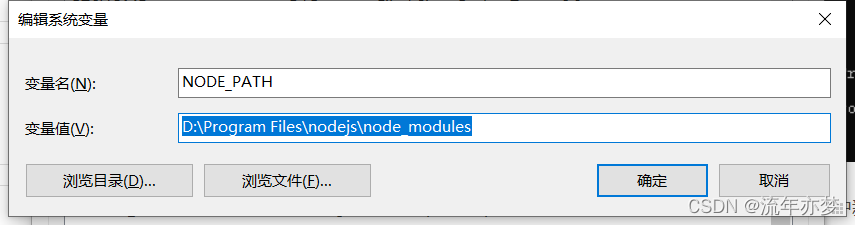
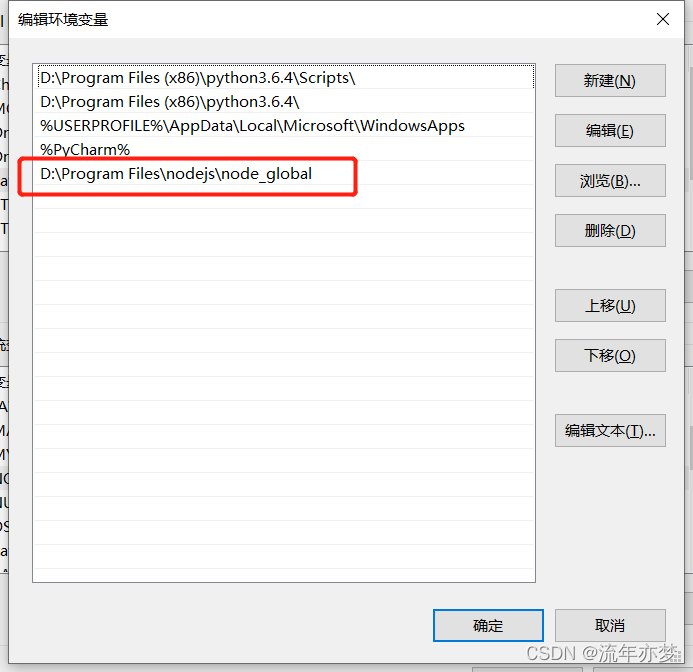
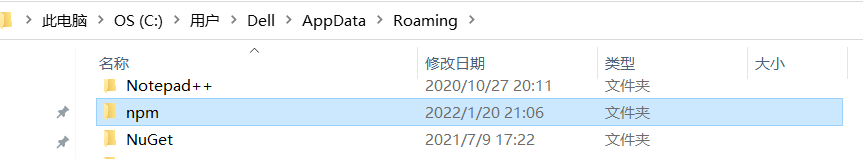
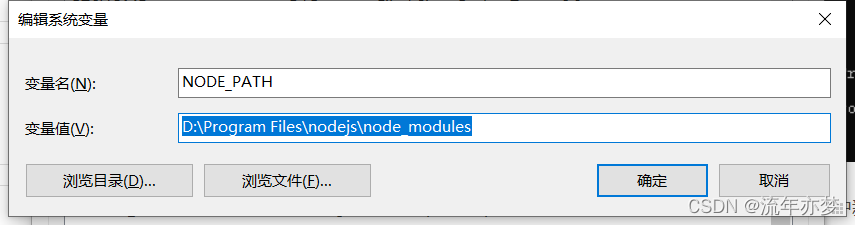
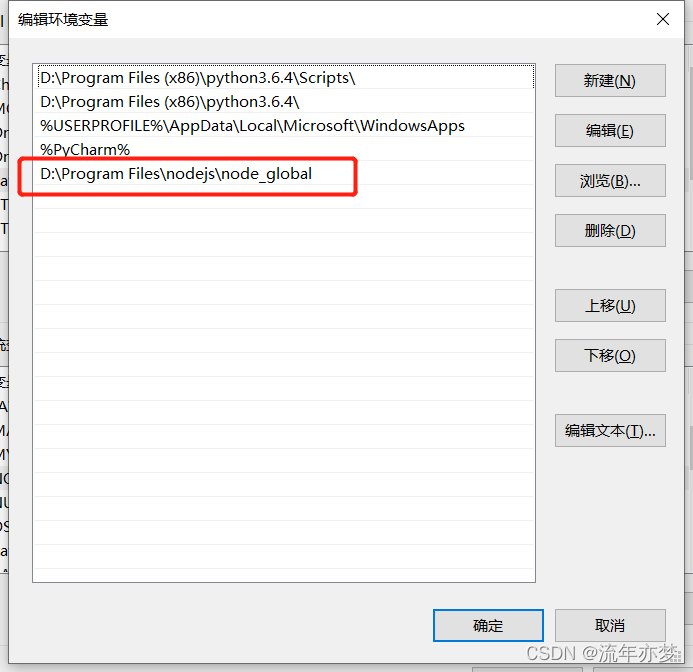
之后在此电脑右键属性-高级系统设置-环境变量-系统变量中新建一个变量名为"NODE_PATH",值为node_modules文件夹的路径,例如  再编辑用户变量的Path,将npm路径由C:\Users\Dell\AppData\Roaming\npm修改为node_global文件夹路径,例如 再编辑用户变量的Path,将npm路径由C:\Users\Dell\AppData\Roaming\npm修改为node_global文件夹路径,例如  在命令行窗口执行npm install webpack -g然后安装后可以在node_global文件夹的node_modules文件夹中查看到安装的模块 在命令行窗口执行npm install webpack -g然后安装后可以在node_global文件夹的node_modules文件夹中查看到安装的模块  命令行执行npm webpack -v可以查看到对应的版本号,即为安装成功 命令行执行npm webpack -v可以查看到对应的版本号,即为安装成功
vscode
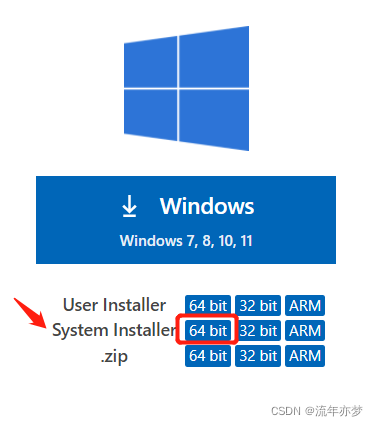
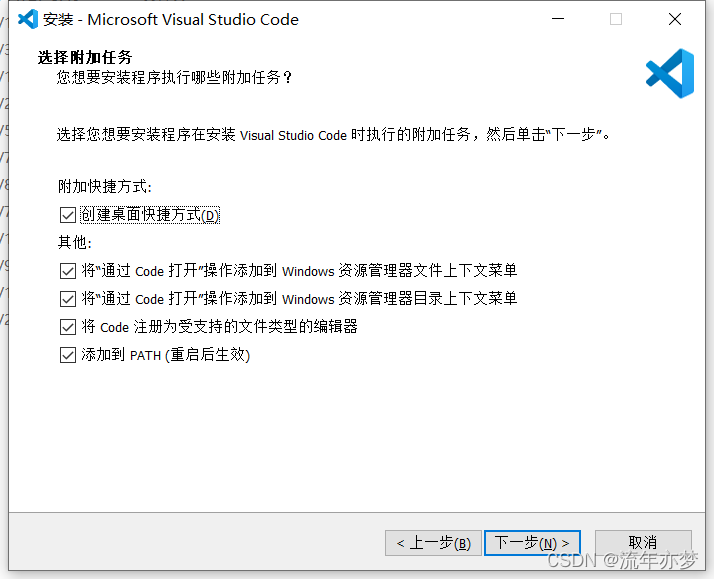
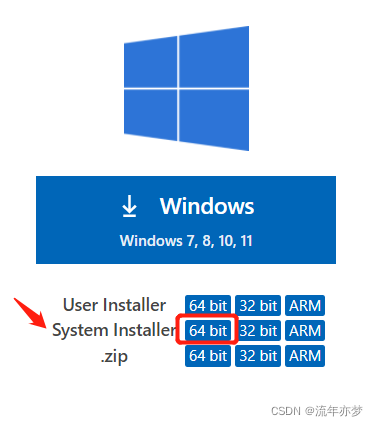
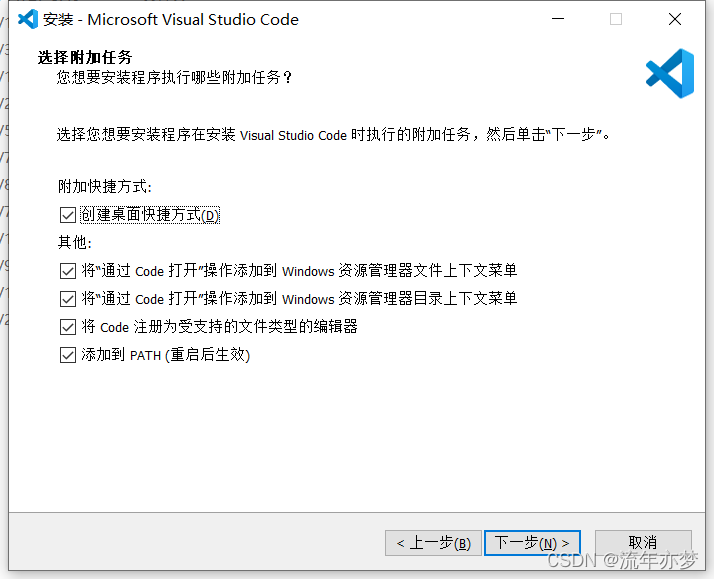
进入官网下载https://code.visualstudio.com/#alt-downloads建议选择System Installer,例如  双击进行安装,进行安装路径选择等操作 双击进行安装,进行安装路径选择等操作  建议全部勾选 建议全部勾选  下一步安装即可,将自动添加到系统变量的Path中,在cmd执行code -v可以查看到版本号即为安装成功。 下一步安装即可,将自动添加到系统变量的Path中,在cmd执行code -v可以查看到版本号即为安装成功。
|  下载完成,双击进行安装,选择同意协议条款,next
下载完成,双击进行安装,选择同意协议条款,next  选择安装路径,例如D:\Program Files\nodejs\,后续选择均为默认设置即可。在安装的过程中已经自动配置了环境变量以及安装好了npm,可以在命令行执行node -v和npm -v查看到各自的版本即为安装成功。 为避免在执行全局安装的时候默认将模块安装在了C盘导致占用的C盘空间,我们可以将npm在安装全局模块时的路径和缓存cache的路径进行修改。默认位置为
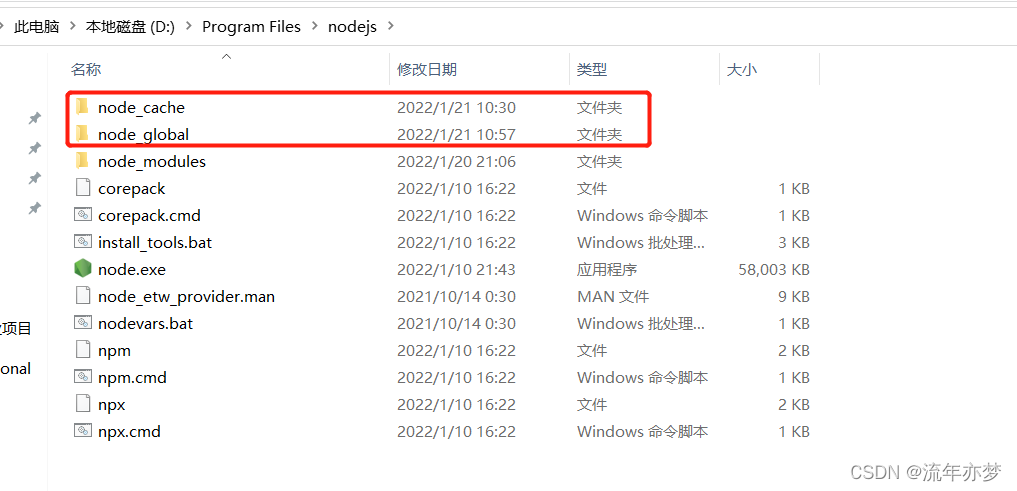
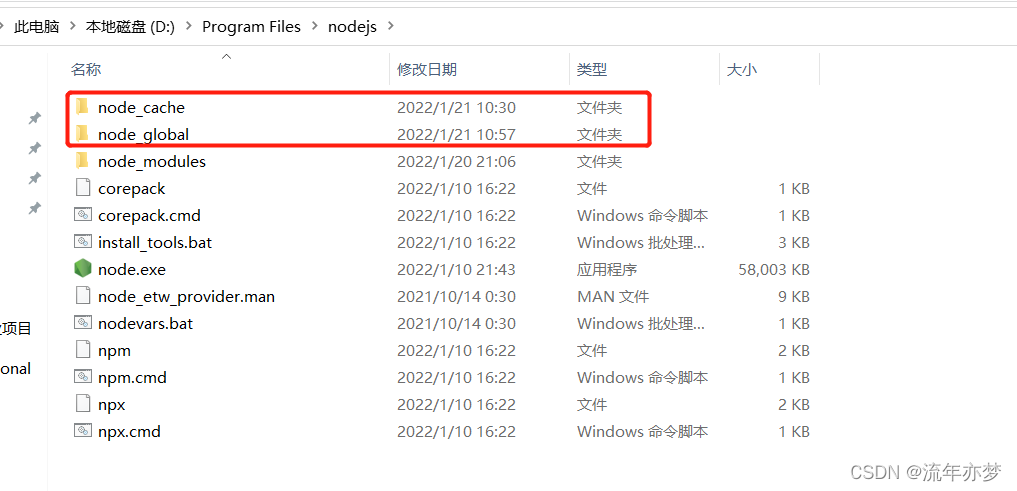
选择安装路径,例如D:\Program Files\nodejs\,后续选择均为默认设置即可。在安装的过程中已经自动配置了环境变量以及安装好了npm,可以在命令行执行node -v和npm -v查看到各自的版本即为安装成功。 为避免在执行全局安装的时候默认将模块安装在了C盘导致占用的C盘空间,我们可以将npm在安装全局模块时的路径和缓存cache的路径进行修改。默认位置为  首先在node.js安装目录下新建文件夹node_global和node_cache,例如
首先在node.js安装目录下新建文件夹node_global和node_cache,例如  然后在命名行执行
然后在命名行执行 再编辑用户变量的Path,将npm路径由C:\Users\Dell\AppData\Roaming\npm修改为node_global文件夹路径,例如
再编辑用户变量的Path,将npm路径由C:\Users\Dell\AppData\Roaming\npm修改为node_global文件夹路径,例如  在命令行窗口执行npm install webpack -g然后安装后可以在node_global文件夹的node_modules文件夹中查看到安装的模块
在命令行窗口执行npm install webpack -g然后安装后可以在node_global文件夹的node_modules文件夹中查看到安装的模块  命令行执行npm webpack -v可以查看到对应的版本号,即为安装成功
命令行执行npm webpack -v可以查看到对应的版本号,即为安装成功 双击进行安装,进行安装路径选择等操作
双击进行安装,进行安装路径选择等操作  建议全部勾选
建议全部勾选  下一步安装即可,将自动添加到系统变量的Path中,在cmd执行code -v可以查看到版本号即为安装成功。
下一步安装即可,将自动添加到系统变量的Path中,在cmd执行code -v可以查看到版本号即为安装成功。